Categories
Thêm liên kết
Để biến một văn bản thành liên kết, đơn giản đặt nó giữa hai thẻ <a>…</a> và sử dụng thuộc tính href để cung cấp địa chỉ URL của trang đích. Ví dụ:
<a href="http://wwww.oreilly.com">Go to O'Reilly Media Site</a>
Để biến ảnh thành liên kết, đặt phần tử img trong phần tử a:
<a href="http://www.oreilly.com"><img src="tarsierlogo.gif" alt="O'Reilly Media site"></a>
Bằng cách này, bạn có thể đặt bất cứ phần tử HTML nào trong phần tử a để biến nó thành liên kết.
Khi người dùng click vào liên kết (văn bản hoặc hình ảnh,…), trang đích sẽ được mở ra trong trình duyệt.
Thuộc tính href
Bạn cần nói cho trình duyệt biết cần liên kết tới tài liệu nào? Thuộc tính href cung cấp địa chỉ của trang hoặc tài nguyên (địa chỉ URL) cho trình duyệt biết. Thường thì bạn sẽ liên kết tới một tài liệu HTML khác; tuy nhiên bạn cũng có thể liên kết tới các tài nguyên khác như: ảnh, audio, video…
Có hai loại địa chỉ URL:
URL tuyệt đối
Các URL tuyệt đối cung cấp địa chỉ URL đầy đủ của tài liệu, gồm giao thức (http:// hoặc https://), tên miền (www.domain.com), và đường dẫn tới tài liệu. Khi cần liên kết tới tài liệu HTML khác có trên mạng, bạn cần sử dụng URL tuyệt đối:
href="http://www.oreilly.com/"
URL tương đối
URL tương đối, giống như URL tuyệt đối nhưng bỏ đi giao thức và tên miền, chỉ còn lại phần đường dẫn tới tài liệu. Khi bạn cần liên kết tới những tài liệu HTML trong cùng một trang web (cùng một máy chủ), bạn sử dụng URL tương đối.
href="recipes/index.html"
Sử dụng URL tương đối để liên kết tới các trang trong cùng trang web
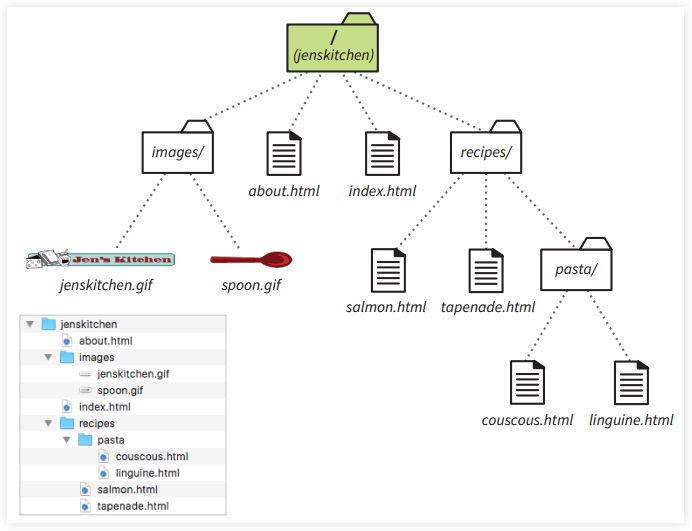
Giả sử một trang web được lưu trên máy chủ tại thư mục jenskitchen, thư mục này còn gọi là thư mục gốc và kí hiệu là /, bên trong thư mục này, cấu trúc của trang web như sau:

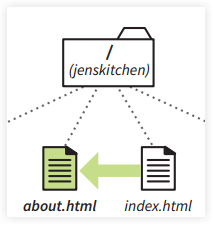
Liên kết trong cùng thư mục

Giả sử từ index.html cần liên kết tới about.html, ta làm như sau:
<a href="about.html">About this page...</a>
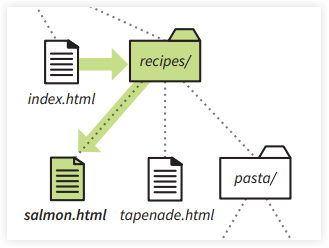
Liên kết tới tài liệu cấp dưới

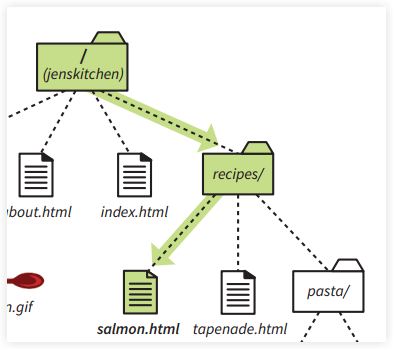
Từ index.html liên kết tới salmon.html trong thư mục recipes như sau:
<a href="recipes/salmon.html">Garlic Salmon</a>
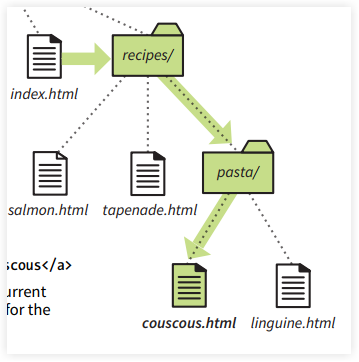
Muốn liên kết xuống nữa

<a href="recipes/pasta/couscous.html">Couscous</a>
Liên kết tới tài liệu cấp trên
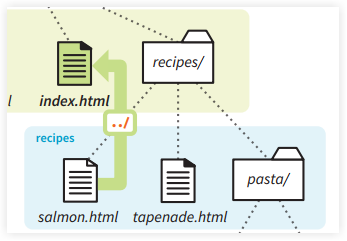
Từ salmon.html liên kết tới index.html ở cấp trên một bậc:

<a href="../index.html">Back to home page</a>
salmon.html nằm trong thư mục recipes thì .. nhảy đến thư mục cha của recipes là /.
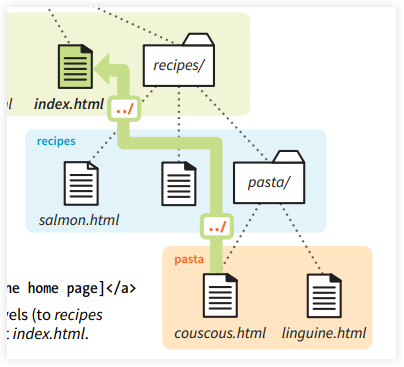
Giờ từ couscous.html liên kết tới index.html trong /, ta cần sử dụng .. hai lần:

<a href="../../index.html">Back to home page</a>
URL tương đối so với thư mục “/”
Trong phần trên ta đều sử dụng URL tương đối so với trang hiện tại. Có nghĩa là lấy trang hiện tại làm gốc rồi từ đó đi đến trang đích.
Có một loại URL tương đối khác, nhưng lấy thư mục gốc / làm gốc.
Chẳng hạn muốn liên kết tới salmon.html từ bất cứ nơi đâu ta viết:

<a href="/recipes/salmon.html">Garlic Salmon</a>
Ưu điểm của liên kết loại này là mỗi tài liệu HTML, hay tài nguyên có một địa chỉ duy nhất, không phụ thuộc vào trang hiện tại.
Nhược điểm là nó không hoạt động trên máy cục bộ, bạn phải giả lập máy cục bộ làm máy chủ để có thể sử dụng được.
URL tới ảnh
Thuộc tính src của phần tử img chấp nhận địa chỉ URL giống như href.
Từ trang index.html bạn thêm ảnh jenskitchen.gif trong thư mục images như sau:
<img src="images/jenskitchen.gif" alt="">
Còn nếu từ couscous.html thì viết:
<img src="../../images/spoon.gif" alt="">
Nếu muốn có thể sử dụng cùng một URL tương đối so với thư mục gốc trong cả index.html và couscous.html như sau:
<!-- Trong index.html -->
<img src="/images/jenskitchen.gif">
<!-- Trong couscous.html -->
<img src="/images/spoon.gif">
Liên kết tới một điểm cụ thể trong trang
Liên kết tới một điểm cụ thể trong trang còn được gọi là liên kết tới một fragment (đoạn, mảnh) của trang.
Việc này bao gồm hai công đoạn:
-
Đặt tên cho frament, sử dụng thuộc tính
id. -
Tạo liên kết tới fragment đã đặt tên.
Bước 1: Đặt tên cho fragment
<h2 id="startH">H</h2>
Ở trên ta sử dụng thuộc tính id để đặt tên cho h2.
Bước 2: Liên kết tới fragment
Đặt liên kết sau vào vị trí bất kỳ để chèn liên kết đến fragement có tên startH:
<a href="#startH">H</a>
Liên kết tới frament trong một tài liệu HTML khác
Giả sử tài liệu glossary.html có fragment mang tên startH, trong index.html trong cùng thư mục với glossary.html ta liên kết tới fragment này như sau:
<a href="glossary.html#startH">See the Glossary, letter H</a>
Nếu glossary.html nằm trong một trang web khác, thì có thể sử dụng địa chỉ URL tuyệt đối:
<a href="http://www.example.com/glossary.html#startH">See the Glossary, letter H</a>
Thuộc tính target
Khi trang đích được mở, mặc định nó được mở ngay trong tab hiện tại của trình duyệt. Nếu muốn nó mở trong một tab mới, bạn sử dụng thuộc tính target với giá trị _blank:
<a href="http://www.oreilly.com" target="_blank">O'Reilly</a>
Bạn có thể đặt tên cho tab mới này để tái sử dụng cho những liên kết khác cũng bằng thuộc tính target. Chẳng hạn đặt tên cho tab mới là display như sau:
<a href="http://www.oreilly.com" target="display">O'Reilly</a>
Liên kết gửi email
Để gửi email tới địa chỉ alklecker@example.com chẳng hạn truyền giá trị mailto:alklecker@example.com cho thuộc tính href:
<a href="mailto:alklecker@example.com">Contact Al Klecker</a>
Liên kết gọi điện thoại
Liên kết này chỉ có tác dụng khi trang được xem trên điện thoại:
<a href="tel:+01-800-555-1212">Call us free at (800) 555-1212</a>

