Categories
Các phần tử đánh dấu văn bản
Các đoạn văn bản
Các đoạn văn bản được đánh dấu bằng phần tử p:
<p>Serif typefaces have small slabs at the ends of letter strokes. In
general, serif fonts can make large amounts of text easier to
read.</p>
<p>Sans-serif fonts do not have serif slabs; their strokes are square
on the end. Helvetica and Arial are examples of sans-serif fonts.
In general, sans-serif fonts appear sleeker and more modern.</p>

Đoạn là một phần tử khối, bên trong các đoạn có thể chứa văn bản, hình ảnh, và các phần tử dòng khác.
Trong đoạn không thể chứa đề mục, danh sách… hay bất cứ phần tử khối nào khác.
Các đề mục
Có 6 phần tử tương ứng với 6 mức đề mục khác nhau. Theo thứ tự từ lớn đến nhỏ ta có:
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
Ví dụ:
<h1>Type Design</h1>
<h2>Serif Typefaces</h2>
<p>Serif typefaces have small slabs at the ends of letter strokes. In general, serif fonts can make large amounts of text easier to read.</p>
<h3>Baskerville</h3>
<h4>Description</h4>
<p>Description of the Baskerville typeface.</p>
<h4>History</h4>
<p>The history of the Baskerville typeface.</p>
<h3>Georgia</h3>
<p>Description and history of the Georgia typeface.</p>
<h2>Sans-serif Typefaces</h2>
<p>Sans-serif typefaces do not have slabs at the ends of strokes.</p>

Đường kẻ ngang hr
hr là một phần tử trống.
<h3>Times</h3>
<p>Description and history of the Times typeface.</p>
<hr>
<h3>Georgia</h3>
<p>Description and history of the Georgia typeface.</p>

Các danh sách
Danh sách không có thứ tự
Phần tử ul tạo ra một danh sách không có thứ tự, mỗi mục của danh sách được đánh dấu bằng phần tử li.
Ví dụ:
<ul>
<li>Serif</li>
<li>Sans-serif</li>
<li>Script</li>
<li>Display</li>
<li>Dingbats</li>
</ul>

Danh sách có thứ tự
Phần tử ol tạo ra một danh sách có thứ tự, mỗi mục của danh sách được đánh dấu bằng phần tử li.
Ví dụ:
<ol>
<li>Gutenberg develops moveable type (1450s)</li>
<li>Linotype is introduced (1890s)</li>
<li>Photocomposition catches on (1950s)</li>
<li>Type goes digital (1980s)</li>
</ol>

Mặc định, các mục được đánh số tự động bắt đầu từ số 1. Nếu muốn thay đổi sử dụng thuộc tính start như sau:
<ol start="17">
<li>Highlight the text with the text tool.</li>
<li>Select the Character tab.</li>
<li>Choose a typeface from the pop-up menu.</li>
</ol>

Danh sách mô tả
Phần tử dl (description lists) tạo một danh sách các mô tả cho nhiều thuật ngữ. Mỗi thuật ngữ trong danh sách được tạo bởi phần tử dt (description term) và mỗi định nghĩa tương ứng được tạo bởi phần tử dd (description definition).
<dl>
<dt>Linotype</dt>
<dd>Line-casting allowed type to be selected, used, then recirculated into the machine automatically. This advance increased the speed of typesetting and printing dramatically.</dd>
<dt>Photocomposition</dt>
<dd>Typefaces are stored on film then projected onto photo-sensitive paper. Lenses adjust the size of the type.</dd>
<dt>Digital type</dt>
<dd>
<p>Digital typefaces store the outline of the font shape in a format such as Postscript. The outline may be scaled to any size for output.</p>
<p>Postscript emerged as a standard due to its support of graphics and its early support on the Macintosh computer and Apple laser printer.</p>
</dd>
</dl>

Phần tử dl chỉ có thể chứa các phần tử dt và dd.
Bạn không thể đặt đề mục hoặc phần tử “nhóm nội dung” (như các đoạn văn bản) vào dt, nhưng có thể làm vậy với dd.
Các danh sách lồng nhau
Bên trong một danh sách có thể có một danh sách khác. Chẳng hạn bên trong một danh sách không có thứ tự, có thể chứa một danh sách có thứ tự theo mẫu sau:
<ol>
<li></li>
<li>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</li>
</ol>
Các phần tử khác
Trích dẫn dài
Trích dẫn dài được tạo bởi phần tử blockquote, ví dụ:
<p>Renowned type designer, Matthew Carter, has this to say about his profession:</p>
<blockquote>
<p>Our alphabet hasn't changed in eons; there isn't much latitude in what a designer can do with the individual letters.</p>
<p>Much like a piece of classical music, the score is written down. It's not something that is tampered with, and yet, each conductor interprets that score differently. There is tension in the interpretation.</p>
</blockquote>
Có một thuộc tính của blockquote là cite cung cấp địa chỉ URL tới nguồn của trích dẫn.

Văn bản chưa định dạng
Ta đã biết, trình duyệt bỏ qua các khoảng trắng như dấu cách, dấu xuống dòng, tab. Nếu muốn giữ lại các khoảng trắng bạn sử dụng phần tử pre.
Ví dụ:
<pre>
This is an example of text with a lot of
curious
whitespace.
</pre>
<p>
This is an example of text with a lot of
curious
whitespace.
</p>

Phần tử figure
Một phần tử figure có thể chứa ảnh, video, code, văn bản hoặc thâm chí bảng.
Mặc dù có thể thêm ảnh bằng img, việc đặt nó trong figure giúp nó có ý nghĩa rõ ràng hơn:
<figure>
<img src="piechart.png" alt="chart showing fonts on mobile devices">
</figure>
Sử dụng figcation để tạo tiêu đề cho figure. Ví dụ:
<figure>
<pre>
<code>
body {
background-color: #000;
color: red;
}
</code>
</pre>
<figcaption>Sample CSS rule.</figcaption>
</figure>

Tổ chức nội dung trang
Trước HTML, không có cách nào nhóm các phần tử nội dung vào trong một phần tử lớn hơn, ngoại trừ sử dụng phần tử div (sẽ nói sau).
HTML5 giới thiệu các phần tử mới, dùng để phân chia và tổ chức nội dung trang, gồm:
-
main(nội dung chính) -
header(đầu trang) -
footer(chân trang) -
section(mục) -
article(bài viết) -
nav(thanh điều hướng) -
aside(thanh bên) -
address(địa chỉ)
Nội dung chính
Sử dụng phần tử main để đánh dấu nội dung chính của trang hay ứng dụng.
Mỗi trang có một nội dung chính duy nhất. Các thành phần như đầu trang, thanh bên, chân trang xuất hiện giống nhau ở nhiều trang, không nên nằm trong phần tử main.
<body>
<header>…</header>
<main>
<h1>Humanist Sans Serif</h1>
<!-- code continues -->
</main>
</body>
Mỗi trang nên có một phần tử main duy nhất, không nằm trong article, aside, header, footer hoặc nav.
Đầu trang và chân trang
Đầu trang
Phần tử header đánh dấu phần đầu trang web, dùng để giới thiệu về trang. Phần tử header cũng có thể được dùng ở đầu một mục hoặc một bài. Trong header có thể có bất cứ phần tử nào.
Trong ví dụ sau, header chứa một ảnh logo, tiêu đề trang, và thanh điều hướng:
<body>
<header>
<img src="/images/logo.png" alt="logo">
<h1>Nuts about Web Fonts</h1>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
<li><a href="/shop/">Shop</a></li>
</ul>
</nav>
</header>
<!-- page content -->
</body>
Khi dùng trong article, header nên chứa tiêu đề của article (bài viết), tác giả, ngày xuất bản:
<article>
<header>
<h1>More about WOFF</h1>
<p>by Jennifer Robbins, <time datetime="2017-11-11">November 11, 2017</time></p>
</header>
<!-- article content here -->
</article>
Chân trang
Phần tử footer dùng để đánh dấu phần chân trang web, nó cũng có thể dùng để đánh dấu phần cuối của một mục hoặc bài, có thể chứa các thông tin như: tác giả, thông tin bản quyền, tài liệu liên quan hoặc thanh điều hướng.
Nếu footer nằm trực tiếp bên trong body, nó đóng vai trò chân trang. Nếu footer nằm trong các phần tử bố cục khác như section, article, nav hoặc aside, nó đóng vai trò phần chân của các mục này.
Trong ví dụ, footer là chân của một bài viết:
<article>
<header>
<h1>More about WOFF</h1>
<p>by Jennifer Robbins, <time datetime="2017-11-11">November 11, 2017</time></p>
</header>
<!-- article content here -->
<footer>
<p><small>Copyright © 2017 Jennifer Robbins.</small></p>
<nav>
<ul>
<li><a href="/">Previous</a></li>
<li><a href="/">Next</a></li>
</ul>
</nav>
</footer>
</article>
Các mục và bài viết
Các tài liệu dài thường được chia thành các phần nhỏ hơn. Ví dụ, sách chia thành các chương, báo có các mục cho tin địa phương, tin thế giới, tin thể thao…
Để chia một tài liệu HTML thành nhiều mục, chủ đề khác nhau, sử dụng phần tử section. Một mục thường có tiêu đề và nội dung.
Phần tử section được sử dụng rộng rãi, từ dùng để chia toàn trang thành các mục chính, đến chia một bài thành nhiều mục khác nhau.
Trong ví dụ sau, section dùng để chia trang thành nhiều phần:
<section>
<h2>Typography Books</h2>
<ul>
<li>...</li>
</ul>
</section>
<section>
<h2>Online Tutorials</h2>
<p>These are the best tutorials on the web.</p>
<ul>
<li>...</li>
</ul>
</section>
Còn đây là ví dụ dùng section bên trong một bài viết:
<article>
<h1>Get to Know Helvetica</h1>
<section>
<h2>History of Helvetica</h2>
<p>...</p>
</section>
<section>
<h2>Helvetica Today</h2>
<p>...</p>
</section>
</article>
Ngược lại, trong một section có thể chứa nhiều article:
<section id="essays">
<article>
<h1>A Fresh Look at Futura</h1>
<p>...</p>
</article>
<article>
<h1>Getting Personal with Humanist</h1>
<p>...</p>
</article>
</section>
Thanh bên
Thanh bên được tạo bởi phần tử aside. Về mặt ý nghĩa, nó chứa các nội dung tách biệt, nhưng có liên quan với nội dung xung quanh.
Trong ví dụ sau, phần tử aside dùng cho danh sách các liên kết liên quan tới bài viết:
<h1>Web Typography</h1>
<p>Back in 1997, there were competing font formats and tools for making them…</p>
<p>We now have a number of methods for using beautiful fonts on web pages…</p>
<aside>
<h2>Web Font Resources</h2>
<ul>
<li><a href="http://typekit.com/">Typekit</a></li>
<li><a href="http://fonts.google.com">Google Fonts</a></li>
</ul>
</aside>
Thanh điều hướng
Phần tử nav tạo thanh điều hướng cho trang web. Thường nav sẽ bao lấy một danh sách không có thứ tự:
<nav>
<ul>
<li><a href="/">Serif</a></li>
<li><a href="/">Sans-serif</a></li>
<li><a href="/">Script</a></li>
<li><a href="/">Display</a></li>
<li><a href="/">Dingbats</a></li>
</ul>
</nav>
Địa chỉ
Phần tử address dùng để tạo vùng chứa thông tin liên hệ tới tác giả hoặc người viết tài liệu. Nó thường đặt ở cuối tài liệu hoặc bên trong một section hay article. Một address cũng có thể đặt ngay trong footer:
<address>
Contributed by <a href="../authors/robbins/">Jennifer Robbins</a>,
<a href="http://www.oreilly.com/">O'Reilly Media</a>
</address>
Các phần tử dòng
Văn bản được nhấn mạnh
Phần tử em bao lấy văn bản được nhấn mạnh:
<p><em>Arlo</em> is very smart.</p>
<p>Arlo is <em>very</em> smart.</p>
Các văn bản được nhấn mạnh bằng em thường có dạng in nghiêng.
Văn bản quan trọng
Phần tử strong bao lấy văn bản quan trọng, mức độ của strong lớn hơn em:
<p>When returning the car, <strong>drop the keys in the red box by the front desk</strong>.</p>
Văn bản quan trọng đánh dấu bởi strong thường có dạng in đậm.
Trích dẫn ngắn
Ta đã biết về trích dẫn dài sử dụng blockquote, phần tử q được sử dụng để tạo ra trích dẫn ngắn.
Matthew Carter says, <q>Our alphabet hasn't changed in eons.</q>
Tương tự blockquote, có thể sử dụng thuộc tính cite trong q.
Thường các chú thích ngắn được đặt giữa " và ".

Từ viết tắt
Từ viết tắt được tạo bởi phần tử <abbr> thuộc tính title cung cấp tên đầy đủ. Ví dụ:
<abbr title="Points">pts.</abbr>
<abbr title="American Type Founders">ATF</abbr>

Dẫn nguồn
Phần tử cite dùng để dẫn nguồn từ một tài liệu khác, như một quyển sách, tạp chí, tiêu đề bài báo… Thường một dẫn nguồn có dạng in nghiêng. Ví dụ:
<p>Passages of this article were inspired by <cite>The Complete Manual of Typography</cite> by James Felici.</p>

Định nghĩa
Phần tử dfn dùng để tạo một định nghĩa:
<p><dfn>Script typefaces</dfn> are based on handwriting.</p>
Biểu diễn mã chương trình
-
code: biểu diễn mã nói chung -
var: biểu diễn biến -
samp: biểu diễn văn bản xuất ra bởi chương trình. -
kbd: biểu diễn tổ hợp phím tắt
Chỉ số trên và chỉ số dưới
Ví dụ:
<p>H<sub>2</sub>0</p>
<p>E=MC<sup>2</sup></p>

Chữ được highlight
Để highlight một văn bản, đánh dấu nó bằng mark. Ví dụ:
<p> ... PART I. ADMINISTRATION OF THE GOVERNMENT. TITLE IX.
TAXATION. CHAPTER 65C. MASS. <mark>ESTATE TAX</mark>. Chapter 65C:
Sect. 2. Computation of <mark>estate tax</mark>.</p>

Ngày và giờ
Các ví dụ:
<time datetime="21:30">9:30p.m.</time>
<time datetime="2016-06-19">June 19, 2016</time>
<time datetime="1970-09-05T01:11:00">Sept. 5, 1970, 1:11a.m.</time>
<time datetime="2015-07-19T08:00:00-05:00">July 19, 2015, 8am, Providence RI</time>
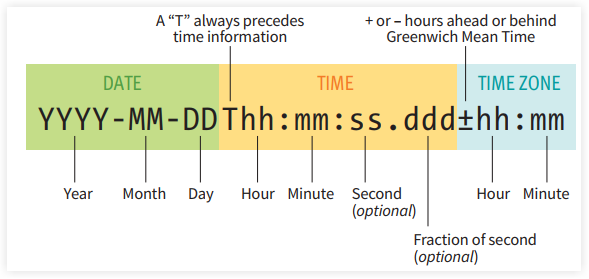
Giá trị thuộc tính datetime có cú pháp như sau:

-
YYYY: năm (4 chữ số) -
MM: tháng (01 đến 12) -
DD: ngày (01 đến 31) -
T: dấu ngăn cách giữa phần ngày và phần giờ -
hh: giờ (00 đến 23) -
mm: phút (00 đến 59) -
ss: giây (00 đến 59), không bắt buộc -
.ddd: số mili-giây (.000 đến .999) -
+-hh:mm: múi giờ
Phần tử data
Phần tử data giống với time là công cụ giúp máy tính hiểu được dữ liệu. time giúp máy tính hiểu được ngày giờ, còn data giúp máy hiểu được dữ liệu bất kỳ.
Thuộc tính bắt buộc của data là value cung cấp giá trị dữ liệu mà máy hiểu được. Đây là hai ví dụ:
<data value="12">Twelve</data>
<data value="978-1-449-39319-9">CSS: The Definitive Guide</data>
Văn bản được chèn thêm hoặc bị xóa
Để đánh dấu văn bản được chèn thêm, sử dụng phần tử ins.
Để đánh dấu văn bản đã bị xóa, sử dụng phần tử del.
Ví dụ:
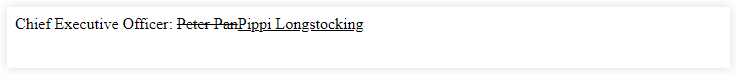
Chief Executive Officer: <del title="retired">Peter Pan</del><ins>Pippi Longstocking</ins>

Xuống dòng
Để xuống dòng, sử dụng phần tử br
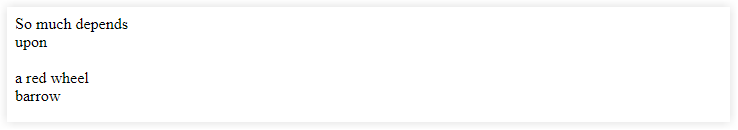
<p>So much depends <br>upon <br><br>a red wheel <br>barrow</p>

Xuống từ
Khi có một từ quá dài, bạn có thể chen phần tử wbr vào giữa để khi cần từ này bị tách thành hai dòng.
Ví dụ:
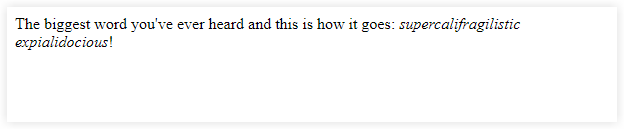
<p>The biggest word you've ever heard and this is how it goes: <em>supercali<wbr>fragilistic<wbr>expialidocious</em>!</p>

Để thấy kết quả, bạn cần giảm độ rộng trình duyệt.
Các phần tử chung
Phần tử div
Phần tử div dùng để nhóm nhiều nội dung với nhau, ví dụ:
<div class="listing">
<img src="images/felici-cover.gif" alt="">
<p><cite>The Complete Manual of Typography</cite>, James Felici</p>
<p>A combination of type history and examples of good and bad type design.</p>
</div>
Thường div được dùng để phân chia trang thành nhiều phần khác nhau cho mục đích bố cục trình bày.
Không như section, div không nhóm các nội dung theo ý nghĩa, khi nhóm các nội dung có liên quan về mặt ý nghĩa với nhau, nên sử dụng section.
Phần tử span
span giống như div nhưng nhóm văn bản hay các phần tử dòng với nhau.
Ví dụ:
<ul>
<li>John: <span class="tel">999.8282</span></li>
<li>Paul: <span class="tel">888.4889</span></li>
<li>George: <span class="tel">888.1628</span></li>
<li>Ringo: <span class="tel">999.3220</span></li>
</ul>
Thuộc tính id và class
Thuộc tính id được dùng để gán một định danh duy nhất cho phần tử.
Ví dụ:
<div id="ISBN0321127307">
<img src="felici-cover.gif" alt="">
<p><cite>The Complete Manual of Typography</cite>, James Felici</p>
<p>A combination of type history and examples of good and bad type.</p>
</div>
<div id="ISBN0881792063">
<img src="bringhurst-cover.gif" alt="">
<p><cite>The Elements of Typographic Style</cite>, Robert Bringhurst</p>
<p>This lovely, well-written book is concerned foremost with creating beautiful typography.</p>
</div>
Thuộc tính class dùng để chia phần tử thành nhiều nhóm khác nhau. Các phần tử cùng nhóm sẽ có cùng class.
Ví dụ:
<div id="ISBN0321127307" class="listing">
<header>
<img src="felici-cover.gif" alt="">
<p><cite>The Complete Manual of Typography</cite>, James Felici</p>
</header>
<p class="description">A combination of type history and examples of
good and bad type.</p>
</div>
<div id="ISBN0881792063" class="listing">
<header>
<img src="bringhurst-cover.gif" alt="">
<p><cite>The Elements of Typographic Style</cite>, Robert Bringhurst</p>
</header>
<p class="description">This lovely, well-written book is concerned foremost with creating beautiful typography.</p>
</div>
Một phần tử có thể cùng thuộc về nhiều nhóm khác nhau. Chẳng hạn các phần tử sau nằm trong hai nhóm listing và book:
<div id="ISBN0321127307" class="listing book">
<img src="felici-cover.gif" alt="CMT cover">
<p><cite>The Complete Manual of Typography</cite>, James Felici</p>
<p class="description">A combination of type history and examples of
good and bad type.</p>
</div>
<div id="ISBN0881792063" class="listing book">
<img src="bringhurst-cover.gif" alt="ETS cover">
<p><cite>The Elements of Typographic Style</cite>, Robert Bringhurst</p>
<p class="description">This lovely, well-written book is concerned
foremost with creating beautiful typography.</p>
</div>
Các kí tự thoát
Tất cả các ký tự thoát (character escapes) được bắt đầu bằng & và kết thúc với dấu chấm phảy ;
Các kí tự thuộc về cú pháp HTML
Các kí tự <, >, & " và ' có ý nghĩa đặc biệt trong HTML. Do vậy để sử dụng các kí tự này trong nội dung, bạn nên sử dụng các ký tự thoát cho chúng:
-
<:< -
>:> -
":" -
':' -
&:&
Các kí tự không nhìn thấy
-
: non-breaking space (dấu cách) -
 : en space (độ rộng chữn) -
 : em space (độ rộng chữm) -
‌: zero-width non-joiner -
‍: zero-width joiner
Những ký tự không có trên bàn phím
-
‘:‘(left curly-single-quote) -
’:’(right curly-single-quote) -
“:“(left curly-double-quote) -
”:”(right curly-double-quote) -
...:…(horizontal ellipsis) -
©:©(copyright) -
®:®(registered trademark) -
™:™(trademark) -
£:£(pound) -
¥:¥(yen) -
€:€(euro) -
– :
–(en dash) -
— :
—(em dash)
Tổng hợp các phần tử đã học
Tổ chức nội dung trang
-
address: thông tin liên hệ tới tác giả -
article: một nội dung độc lập -
aside: thanh bên -
footer: chân trang -
header: đầu trang -
nav: thanh điều hướng -
section: nhóm nhiều nội dung liên quan với nhau.
Các đề mục
Từ h1…h6
Các phần tử nội dung và thuộc tính
blockquote: trích dẫn dài- thuộc tính
citetrỏ đến URL của nguồn.
- thuộc tính
-
div: phần tử chung, nhóm nhiều phần tử với nhau -
figure: Chứa nội dung có tính minh họa, như hình ảnh, video, mã… -
figcation: thêm mô tả chofigure. -
hr: đường kẻ ngang -
main: nội dung chính của trang. -
p: đoạn văn bản pre: chữ chưa định dạng (giữ nguyên các khoảng trắng)
Các phần tử danh sách và thuộc tính
-
dl: danh sách định nghĩa -
dt: thuật ngữ -
dd: định nghĩa -
ul: danh sách không có thứ tự ol: danh sách có thứ tự- thuộc tính
reversed: đảo thứ tự đánh số - thuộc tính
start: tùy chỉnh số bắt đầu
- thuộc tính
li: các mục trong danh sách- thuộc tính
value: chỉ rõ số thứ tự của mục trongol.
- thuộc tính
Xuống dòng
-
br: xuống dòng -
wbr: xuống từ
Các phần tử dòng và thuộc tính
abbr: tên viết tắt- thuộc tính
title: tên đầy đủ của thuật ngữ
- thuộc tính
-
cite: dẫn nguồn -
code: mã chương trình -
data: dữ liệu máy hiểu được -
del -
dfn: định nghĩa thuật ngữ -
em: chữ nhấn mạnh -
ins: chữ được chèn -
kbd: phím đã bấm từ bàn phím -
mark: chữ được highlight q: trích dẫn ngắn- thuộc tính
cite: dẫn nguồn tới trích dẫn
- thuộc tính
-
samp: văn bản in ra bởi chương trình -
span: phần tử chung, nhóm nhiều phần tử dòng với nhau. -
strong: từ quan trọng -
sub: chỉ số dưới -
sup: chỉ số trên time: ngày và giờ- thuộc tính
datetime: định dạng ngày và giờ mà máy hiểu được.
- thuộc tính

